Html スライダー デザイン

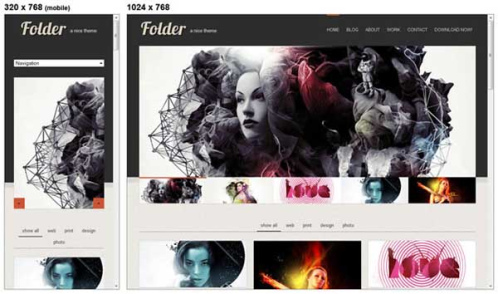
最初からレスポンシブなcssデザインのhtmlテンプレート35 Phpspot

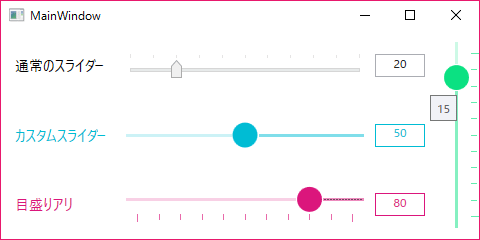
Wpf Wpf でスライダーのデザインをカスタマイズ ぐーたら書房
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctz2kwg S Zg5jh4f2tpsvesezgnqfnh89n93edue3b5aqd8bz7 Usqp Cau

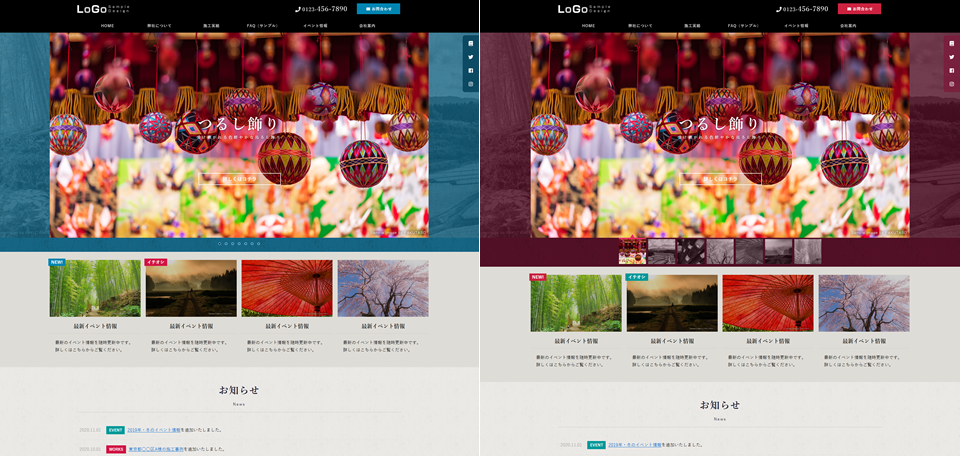
無料ホームページ用htmlテンプレート メガピクス

Cssでスクロールバーの装飾をしよう 8bit モノづくりブログ Web

Jquery カルーセルスライダーslickの使い方とサンプル集
コレはヤバイ。 【 html/css 】 おしゃれデザインのログインフォーム! コピペで差が付くデザインをcssで cssハンバーガーメニューをアニメーションでおしゃれに!【標準タイプ】 コピペでできるcssボタンのプロデザインまとめ! 【明るい色系】.

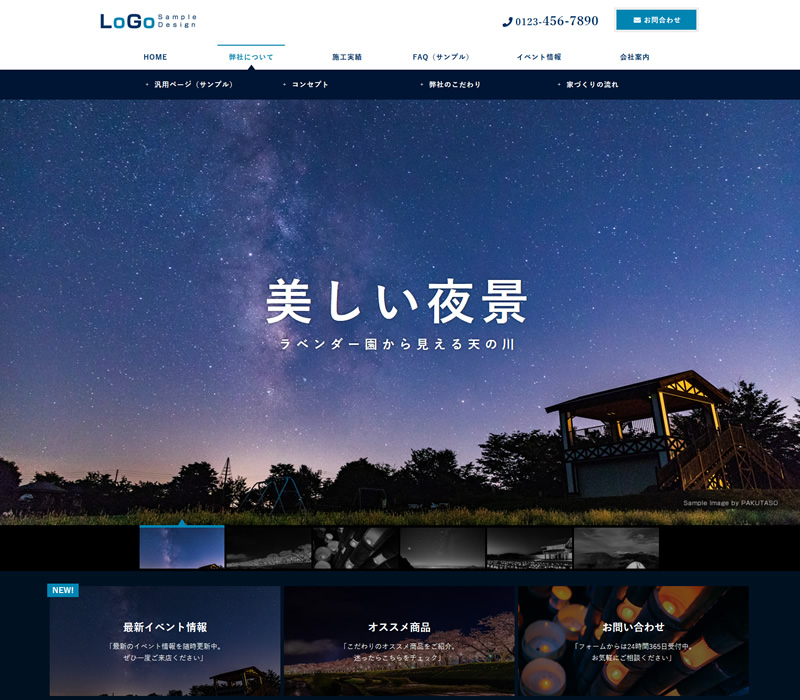
Html スライダー デザイン. 2020.8.14 読了まで約 6 分. 簡単に実装できて高機能なスライダー系jQueryプラグイン「Slick」の使い方。 レスポンシブ、タッチデバイス対応でオプション設定も豊富。 DEMOページを作ってみました。 1つ目のスライドは初期設定のまま、2つ目のス […]. Webデザインブログ TetraThemes 管理人。現在はテンプレート職人としてTetraThemesでテンプレートを開発中。 ..
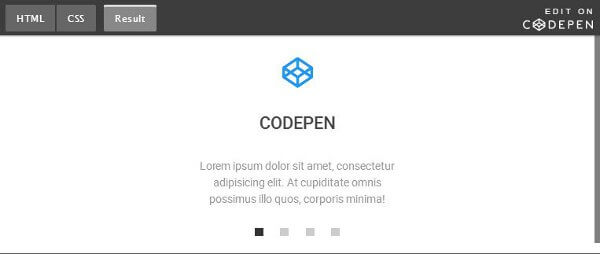
See the Pen css slider by vavik on CodePen.0.. JQuery UI の slider はデフォルトだと つまみ がちょっと大きい気がします。大きさを変え、ついでに色を変える方法を見ていきます。つまみのデザイン指定は css の ui-slider-handle クラスで行います。ui-slider-range を指定すると、移動範囲を指定の色で塗りつぶせます。. Slickは、最も便利で手軽に使えるjQueryスライダー プラグイン です。 欲しい機能のほとんどが実装されている、オールマイティな プラグイン だと言えます。..
世の中にはたくさんのスライダープラグインがありますが、今回はレスポンシブ・タッチデバイスに対応、オプション設定も豊富なスライダープラグイン「slick」の使い方を詳しく解説していきます。slickの機能概要 レスポンシブ対応 ブレークポイントごとに別々の設定が可能 スワイプ .. これでスライダーの基本機能が備わったものが完成しました。お疲れ様でした。 あとは画像を入れたりデザインしたり自分なりに調整してみてください。 僕はこんな感じにしてみました。 まとめ.. See the Pen #53 [100 Days of CSS Challenge] by Laura Pinto (@lauraalpinto) on CodePen..

中央から左右へ開くスライダーの実装方法 Html Css Jquery コピペok

パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に

Js シンプルなhtmlで レスポンシブ対応のかわいいデザインの

Web スライダーやバナーはあなたのウェブサイトのための概念をデザイン

Jquery スライダープラグイン Slick 実装サンプル集 125naroom

レスポンシブデザインにぴったりなカルーセルスライダー Owl Carousel

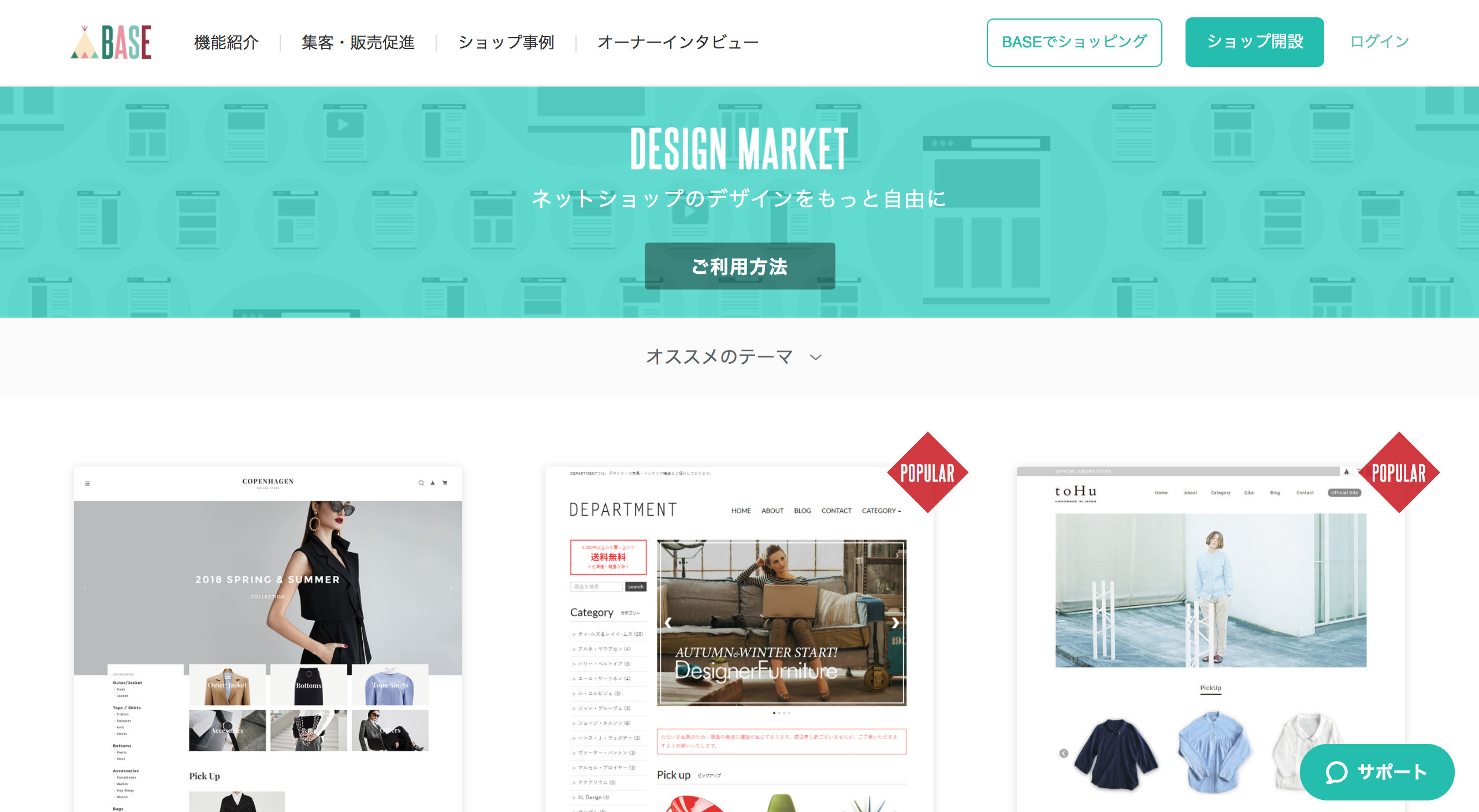
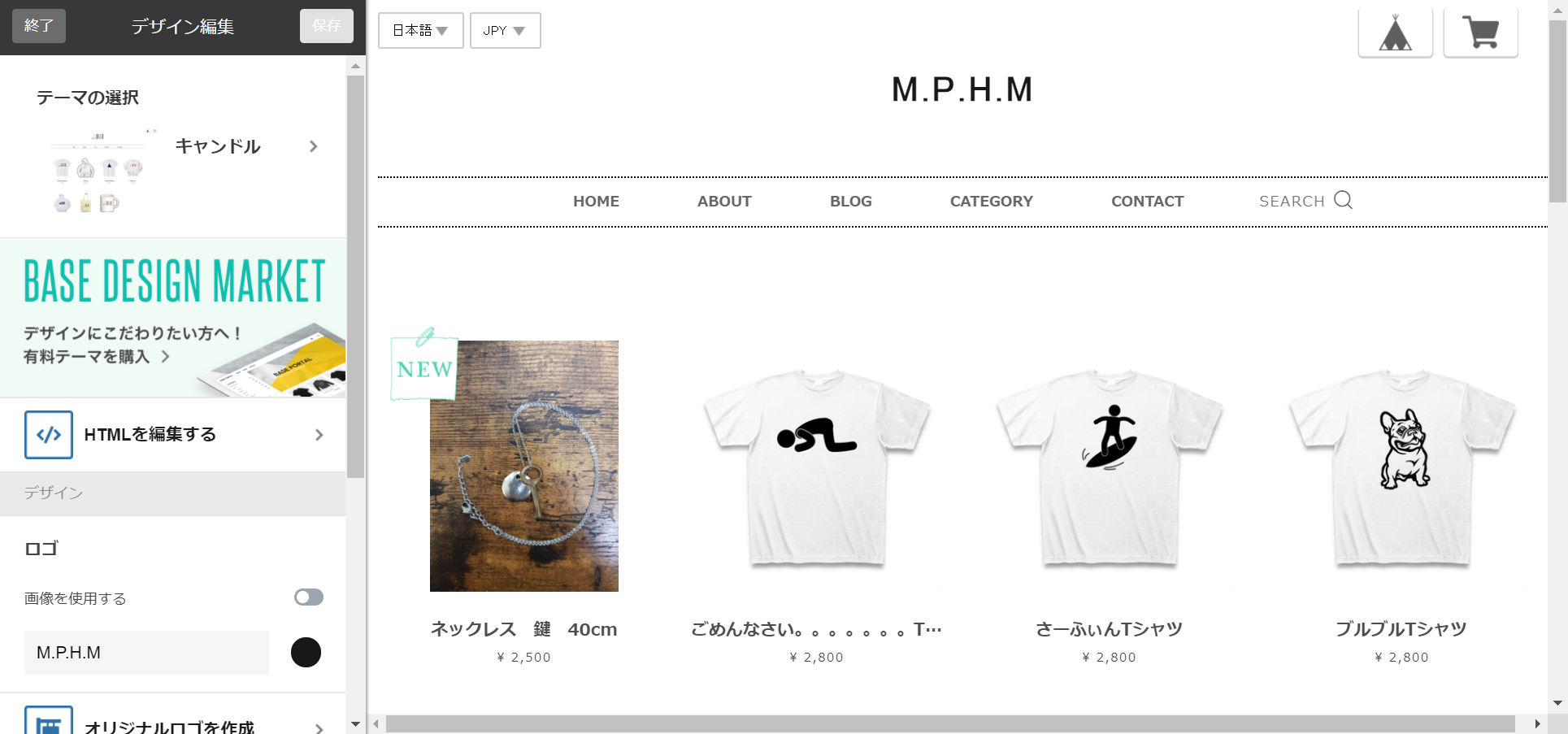
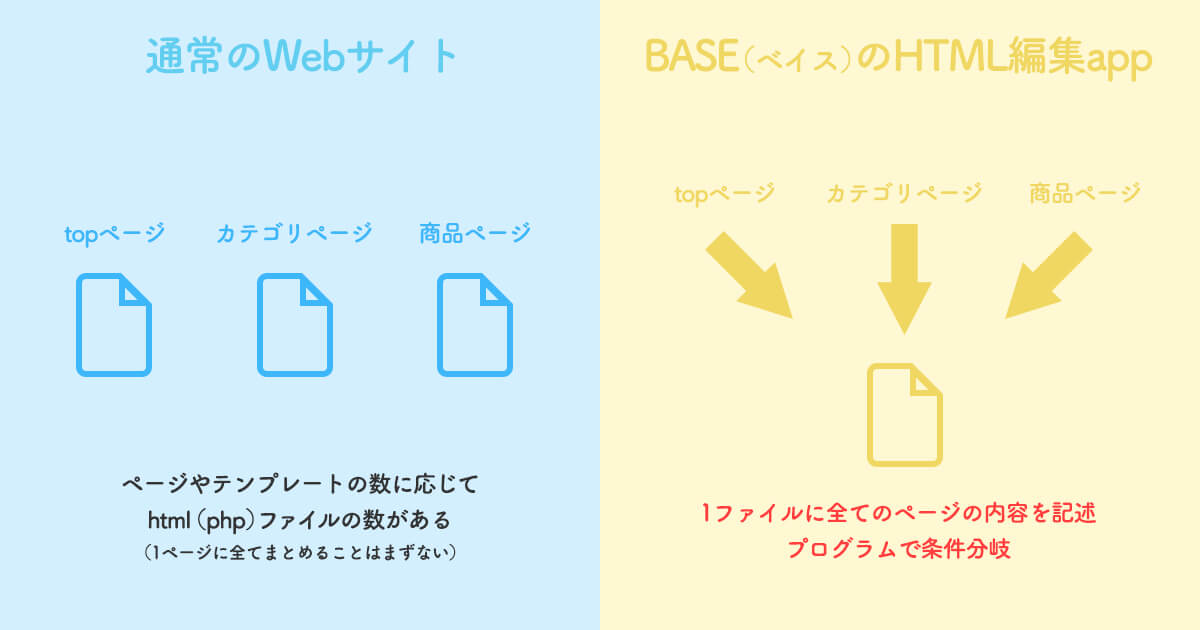
ネットショップデザインの表現の幅が拡がる Html編集 Base U

Jquery 下にスクロールするとデザインがコンパクトに変化する

レスポンシブ対応の無料で使えるhtmlテンプレート20選 Techacademy

バニデザノート レスポンシブデザイン対応のlightbox系プラグイン

Javascript Html Jsのデザイン 私はこのようなスライダーを作成

Css ナビゲーションを固定する方法 Designmemo デザインメモ

サムネクリックで画像を切り替えるレスポンシブのスライダー

カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー

Cssだけでお手軽なフリック ドラッグスライダーを作る バシャログ

Javascriptは適切に利用することが大事 Htmlとcssだけで実はかなり高

初心者向け Jqueryでスライドバナー最新版 2018年6月

簡単で高機能 デザイナー必見の汎用性が高いjqueryプラグイン7選

コーディング指示書の書き方 Web制作の入稿前にディレクター

Cssのみでパララックスするサイトデザインの作り方 スマホ対応させる

Javascript カラーミーショップ Jqueryのプラグイン Bx

Adobe Xd Webデザインでよく使用するプロトタイプの繋ぎ方 マリンロード

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsbeiz57nqminiaehl03lohx2i8qegtcg Opw Usqp Cau

Input Range の値をリアルタイムで表示するjavascriptとデザイン

4ページにpsd Htmlのスライダー 無料のpsdファイル

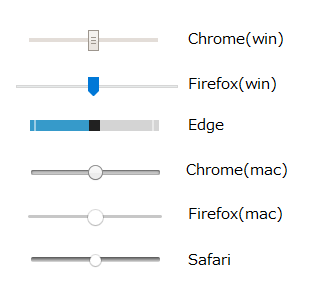
Input Type Range タグをカスタマイズするために G200kg Music

Webデザインが進化したからこそ やってはいけない 5つのこと Ferret

スライダー ためになるデザインブログまとめ

無料ホームページ用htmlテンプレート メガピクス

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsv A1twaizag5w0q3xxfojlkifii8 Ekwyw Usqp Cau

ぼかし多角形のスライダー ウェブ デザイン ヘッダ付きキットの街並み

サイト内にスライドショーを手軽に実装 カルーセルスライダー 7選

スライドショーで実装されているページネーションのデザインショー

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 Onze

初心者でも簡単にできるcssだけで画像スライダーを実装する方法 Begeek

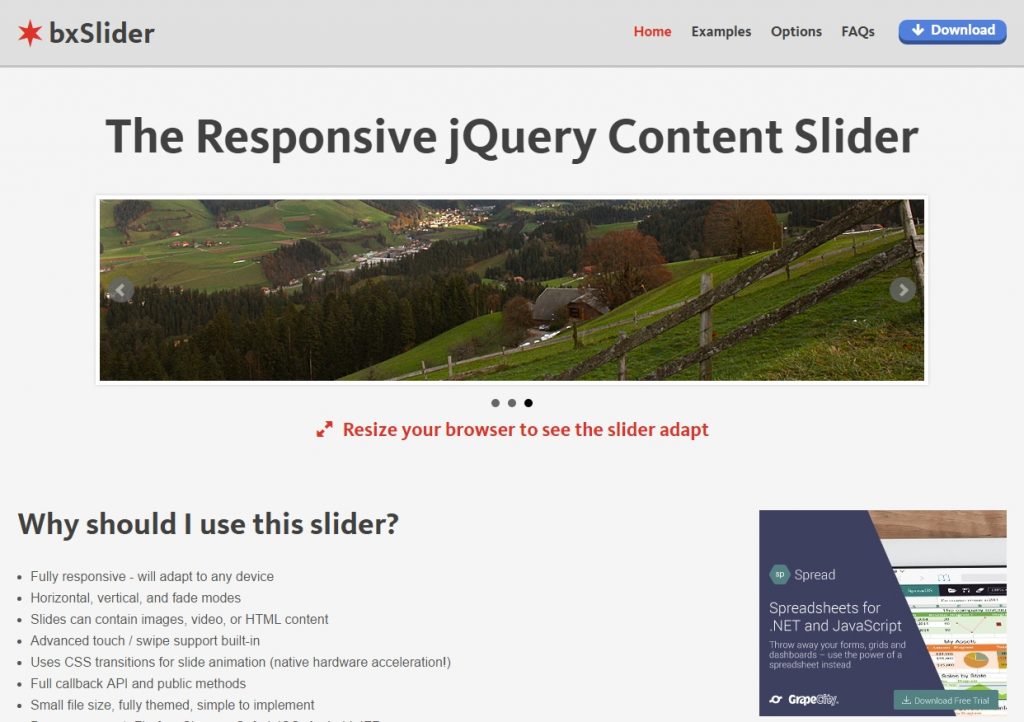
Bxsliderの使い方とカスタマイズ用オプションの 説明書

コリス على تويتر 簡単なhtmlで多彩なスライダーを実装できる

イメージスライダーを魅力的に コピペ実装できるhtmlスニペット24個

レスポンシブ対応でjquery不要の高機能スライダー Swiper Will

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 Onze

Jquery スライダープラグイン Slick の使い方を詳しく解説

Cssでスクロールバーのデザインをカスタマイズする Wemo

Cssでスクロールバーをカスタマイズする方法 Tree

Jquery スライダープラグイン Slick 実装サンプル集 125naroom

コピペでできる簡単なレスポンシブのカラムレイアウト Dub Design

オーダーメイド Webの素材屋さん サイドメニュー 白黒デザイン2

コピペで簡単実装 オシャレ かっこいいアニメーションcssレンジ

Cssのみで作成されたカルーセル スライダー10選 前篇 Seleqt

ポートフォリオで使えるカルーセルスライダー 企業サイトのレイアウト

Swiperを利用したスライダー カルーセルの作り方 Jquery不要

ユニークな画像スライダーを利用したwebサイトデザイン45個まとめ

ネットショップデザインの表現の幅が拡がる Html編集 Base U
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcs Eiql9mtycfnir3e0r82dt3rrtdafdme3j4k Qft9ay2rn62 Usqp Cau

ウェブ制作で差がつく コピペ可能なhtml Cssスニペット50個まとめ

Demo Slick Yanagi A Memo

レスポンシブwebデザインに対応 Slick Jsを使ってスライドの

X 88v9wevvrovm

物件紹介で使えるカルーセルスライダー 企業サイトのレイアウト

Adi Html 埋め込みパーツを追加 設定する サポートセンター Wix Com
Https Xn Web Oi9du9bc8tgu2a Com Js Swiper Sample

実例12パターン 画像スライダーはswiper使っておけば間違いない 実用

レスポンシブ対応のスライダーjqueryプラグイン Bxslider

Baseのhtml編集appでデザインカスタマイズしたネットショップ制作検討

Html Lpサイトのスライダーの設置をしたい Teratail

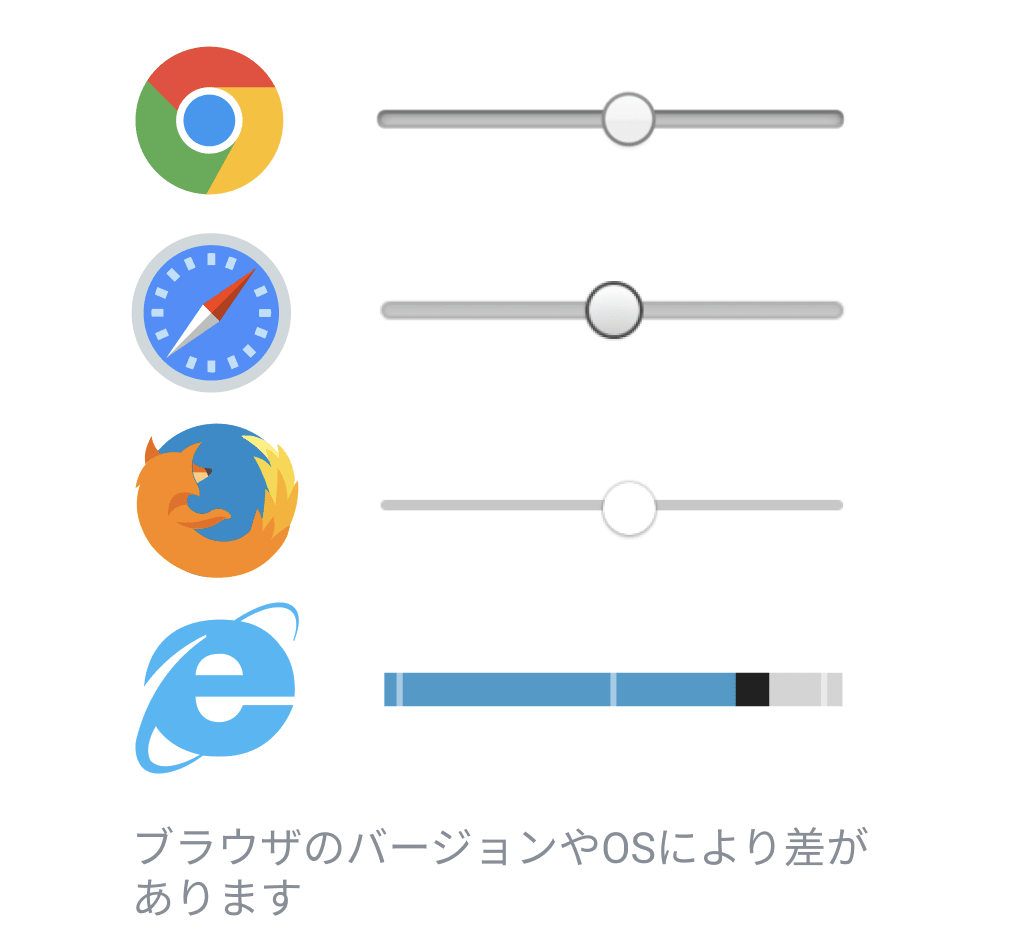
Chromeやedgeでデザイン周りの改善 Webサイトのボタンやスライダー

無料で30枚 スマホ対応htmlテンプレート 初心者に優しいシングル
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcthrlvfbuycvlmup5dow1clir 0vbfs0zv Dftzuzgeolgxphf Usqp Cau

スライダー調整だけでボタンが作れる 2 5dbutton の使い方 Web

タップで回答できるバー形式の回答欄を作成する Br フォーム

Jqueryを利用しないスライダー 標準cssイメージスライダー

Cssでスクロールスナップ Scroll Snap の実装方法 デモ有 キノコログ

Jqueryでスライドショーの作り方 デザイナーでも出来る自作編
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqdcxodjxlc7aquq8upq4maxesvyxvkvapl6v7rxrzkwm39ldi5 Usqp Cau

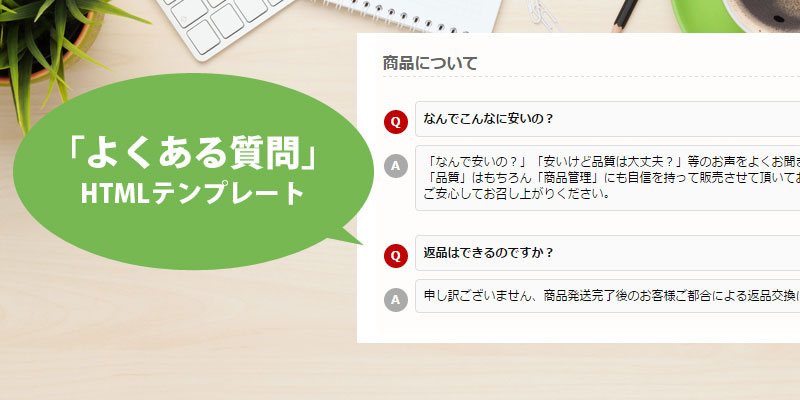
Faqページ がコピペで作れるhtmlテンプレート3デザイン Ogaria

Htmlを動かすスライダー Jquery Caroufredsel Web屋になる為の

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsprv3pc8dkkwxmhmkba6n U Uhrkveiizvg Usqp Cau

Bootstrap Slider

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

スクロールエフェクトが楽しすぎて最後まで見てしまうwebサイト14選

高さ変更 Slickスライダーで画像サイズがバラバラの時の2つの対処法

ココだけ欲しい Webデザインのパーツをまとめたギャラリーサイト37選

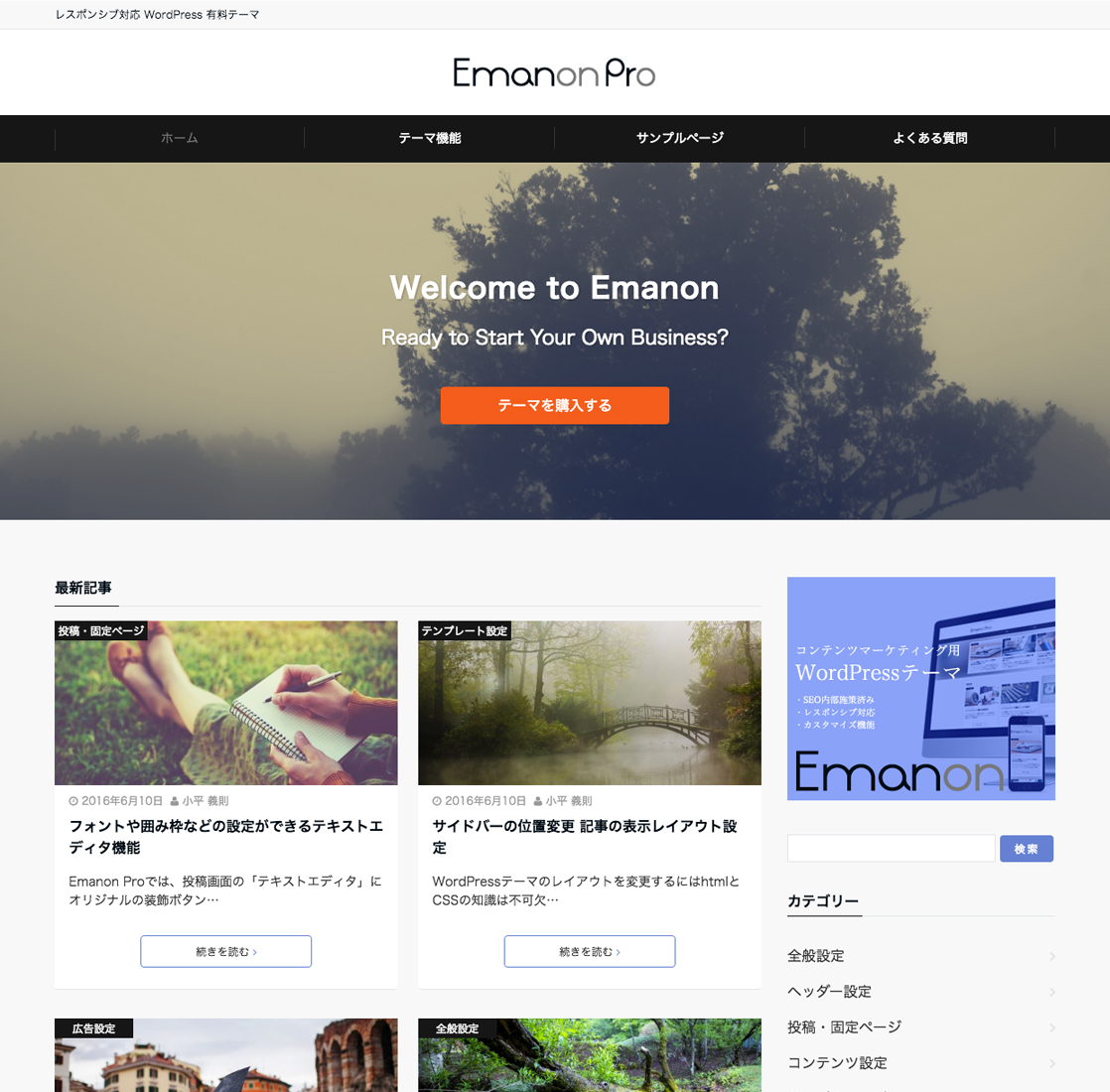
ビジネスブログ用 Wordpressテーマ Emanon Pro Wordpressテーマ

スクロールの途中からメニューを上に固定して表示 おいしいソース

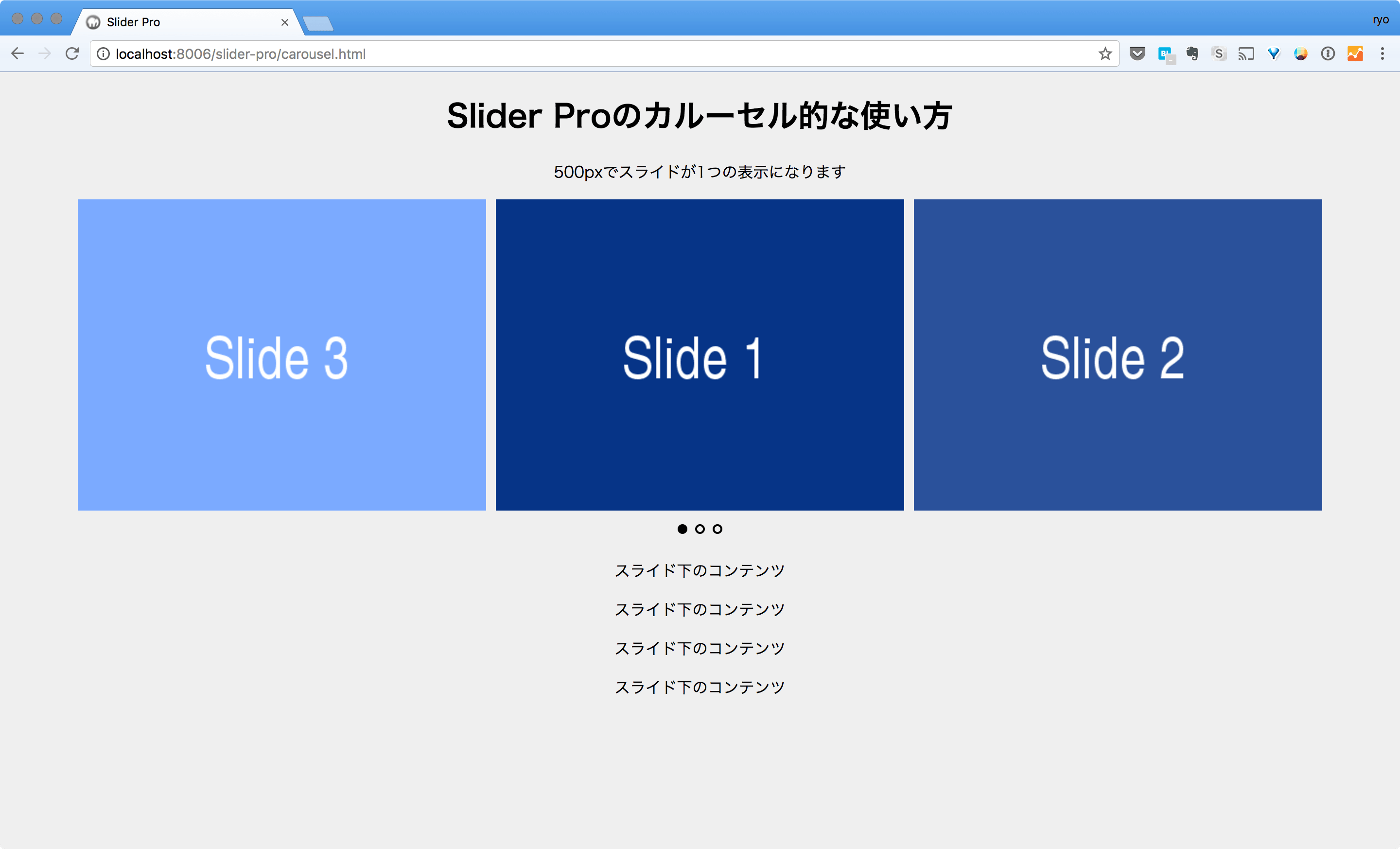
レスポンシブに対応できてcssでデザインを柔軟に変更できるスライダー

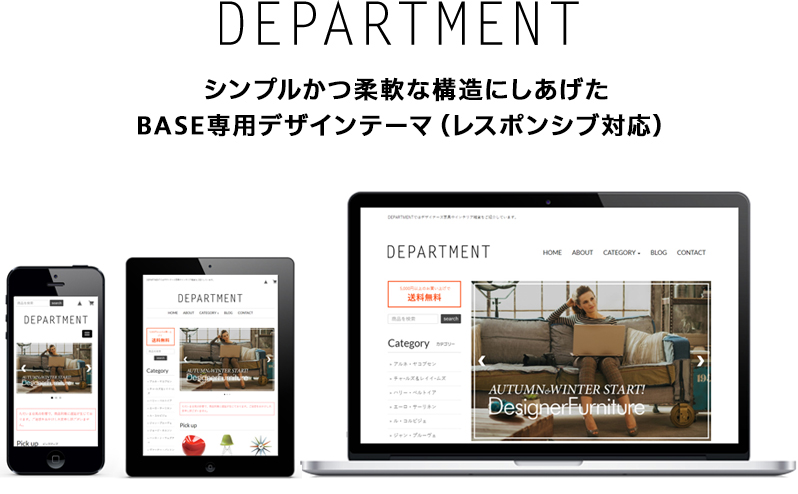
Department シンプルかつ柔軟な構造にしあげたbaseデザインテーマ

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqxjdeuidzk3wtpzeu K5j8bfa Dixtk37oqq Usqp Cau

Html おしゃれな水平線を引く Hrタグについてデザイン例を紹介し

Swiper Js 超便利 レスポンシブスライダー 株式会社オーツー

マウスホイールに対応した横スクロールのページを作成する デザイン

フラットデザインに似合うボタンが スライダーを調整するだけで作れる

これで完璧 マテリアルデザインの カード の使い方

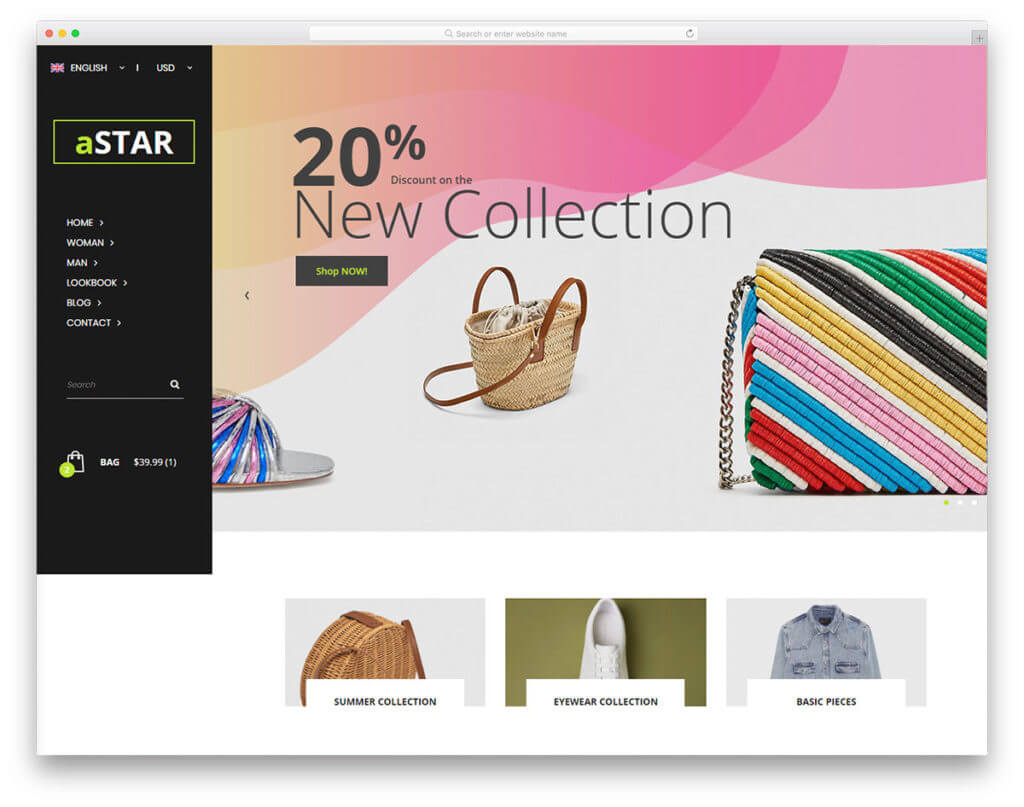
無料 Ecサイトで使えるhtmlテンプレート16個まとめ

商用利用も無料 洗練されたデザインのウェブ用uiエレメントのpsd素材

Input Type Range でレンジスライダーを作る Htmlリファレンス

コピペで簡単実装 オシャレ かっこいいアニメーションcssレンジ

コピペで使うcss スライドショー 23選 Sonicmoov Lab

コピペで使うcss スライドショー 23選 Sonicmoov Lab

レスポンシブに対応できてcssでデザインを柔軟に変更できるスライダー



